Figmaの使い方を解説! メリット・デメリットと便利機能も紹介
WebやアプリのUIデザインを制作できる設計ツールとして注目を集めているFigma(フィグマ)。無料かつブラウザ上で利用できることから、興味をもっている人も多いでしょう。
この記事では、Figmaを利用するメリット・デメリットや、作れるもの、使い方などを詳しくご紹介します。最後まで読んで、Figmaを試してみてください。
Figmaとは、ブラウザ上で共同編集できるプラットフォーム
Figmaとは、ワイヤーフレームやUIデザインなどをブラウザ上で制作できるデザインプラットフォームです。リアルタイムで複数人との共同編集ができ、無料で利用できることなどから、多くの注目を集めています。FigmaはアメリカのFigma, Inc.によって開発され、Webデザインツールで高いシェアを誇っています。
日本ではAdobe XDがWebデザインソフトの主流ですが、2022年9月にAdobeがFigmaを買収 し、XDは2022年4月からアップデートされていません。そのため、今後日本でもFigmaが普及していくと予想されます。
Figmaのメリット
Figmaにはさまざまなメリットがあります。主なメリットは下記のとおりです。
無料で使える
Figmaのメリットは、誰でも無料で利用できることです。Webデザインソフトの中には、高価でなかなか購入に踏み切れないものが少なくありません。しかし、Figmaであれば、無料で永続的に利用可能です。
また、無料プランの「スターター」から始めて操作に慣れ、本格的に利用したくなったら有料プランにアップグレードすることもできます。Figmaの料金プランの詳細については後述します。
ブラウザ上で利用でき、ソフトがいらない
Webデザイナーが利用するソフトは、パソコンへのインストールが必要になることがほとんどです。一方、Figmaはブラウザ上で利用でき、パソコンにソフトをインストールする必要がありません。また、ブラウザ上での編集を保存できるため、家ではデスクトップパソコン、外出先ではノートパソコンと、異なる端末で使用しても問題なく作業できます。
基本的にはどの端末でも利用できますが、OSやブラウザなどの要件が定められています。念のため、OS・ブラウザ要件を利用前に確認しておくといいでしょう。
FigmaのOS・ブラウザ要件やブラウザ設定はFigmaのサイトで確認できます。
なお、Figmaはパソコンにインストールして使うことも可能です。パソコンにインストールして利用したい場合には、公式サイトからダウンロードできます。
共同で編集できる
Figmaは、編集画面を複数人と共有し、共同で編集することができます。従来は一人がワイヤーフレームを作成し、印刷したりPDF化したりして共有することがほとんどでした。しかしFigmaであれば、チームで意見交換しながらリアルタイムで共同編集ができるため効率的です。
また、UIデザイナーだけでなく、マーケティング担当などとも共有でき、「コメント機能」を利用すると修正依頼の認識違いなどを防ぎやすくなります。
Webデザインのツールがそろっている
Figmaは無料で利用できるため、「十分にデザインツールがそろっていないのでは?」と不安になる人もいるかもしれません。
Figmaでは、無料プランであっても図形描画ツールやテキストツール、アニメーション作成など、Webデザインに必要な機能が一通りそろっており、一般的なデザイン制作であれば十分に対応可能です。また、ワイヤーフレームやチャートなどの無料テンプレートも提供されているため、効率的に作業できます。
FigmaのデザインテンプレートはFigmaのサイトで確認できます。
バージョン管理ができる
Figmaは、30分ごとに自動でファイルのバージョン作成と保存が行われることが特長です。そのため、ファイルを過去のバージョンに戻したい場合もすぐに対応できます。
しかし、無料の「スターター」プランでは、バージョン管理ができるのは30日間と限られているため注意が必要です。有料プランの「Figmaプロフェッショナル」「Figmaビジネス」「エンタープライズ」であれば、過去バージョンを無期限で保存できます。
プラグインで作業効率化が図れる
FigmaではWebデザインに必要なツール・機能が標準で備わっていますが、プラグインを使えばカスタマイズと作業効率化が図れます。主なプラグインは下記のとおりです。
Figmaの主なプラグイン
- Iconify:アイコンをFigmaに挿入できるプラグイン。使いたいアイコンをドラック&ドロップするだけで挿入可能。
- Unsplash:プラグインに表示された商用利用可能な画像を挿入できるプラグイン。画像をクリックするだけで挿入可能。
- Remove BG:自動で画像の背景を検出し、削除するプラグイン。画像がシンプルであれば高精度での自動切り抜きが可能。
各種プラグインはFigmaのサイトで確認できます。
Figmaのデメリット
メリットが豊富なFigmaですが、デメリットもあります。主なデメリットは下記のとおりです。
ヒストリー機能がない
Figmaにはヒストリー機能がありません。ヒストリー機能とは、作業手順をすべて記録し、過去のあるポイントまで戻れる機能のことです。一般的にヒストリー機能では、それまでにやった作業工程が一覧化されるため、戻りたい地点にピンポイントで戻ることができます。デザイン制作では、ヒストリー機能を重宝する人も多いため、ヒストリー機能のないFigmaでは不便に感じられる場合があるかもしれません。
ガイド線の固定機能がない
Figmaでは編集画面でガイド線を表示できますが、固定することができません。ガイド線とは、デザインをする際に画面に表示する補助線のことです。ガイド線をデザインの過程で誤って移動させてしまったことに気づかないままでいると、最終確認で「全体のバランスが崩れていた!」となるケースもあるため注意が必要です。
Adobe製品との連携が弱い
FigmaはAdobe製品との連携が弱い点もデメリットです。特に、WebデザインツールのAdobe XDとの互換性がなく、ツール間でファイルを共有することはできません。変換ツールを使うことでファイルのインポート自体は可能ですが、見た目や設定が異なることがあるため、互換できないと考えておいたほうがいいでしょう。
また、一般的に利用の多いPhotoshopなどのファイル出力形式は、Figmaでは読み込めません。Adobe製品のファイル出力形式でデータをやりとりする場合には、他のツールとの併用が必要になります。
Figmaで作れるもの
Figmaを使うと、さまざまなものを制作することが可能です。Figmaで制作できる主なものをご紹介しますので、導入を検討する際の参考にしてください。
ワイヤーフレーム
Figmaは、ワイヤーフレームの作成が可能です。ワイヤーフレームとはWebページの設計図のことで、レイアウトや要素の配置について定めたもの。Webサイトやアプリケーションを設計する際にはワイヤーフレームを作成します。
Figmaでは、あらかじめパソコンやスマートフォンを想定したワイヤーフレームのテンプレートが用意されているため、効率的に制作できます。
プロトタイプ
Figmaでは、プロトタイプの作成もできます。プロトタイプとは、Webサイトやアプリの試作品のことで、一般的には画面操作テストや、社内・取引先など関係者の確認用としてWebサイトの実装(コーディング)前に利用するツールです。ワイヤーフレームとは異なり、クリックやタップをすると画面を遷移させることができます。
ワイヤーフレームとプロタイプの作成方法はFigmaのサイトで確認できます。
グラフィックデザイン
Figmaにはペンツールやフォントが豊富にあるため、多様なグラフィックを作成可能です。画像を読み込んでグラフィックを作成することはもちろん、エフェクトをかけることなどもできます。また、バナーも再現性高くトレースできるため、初心者の練習としても使いやすいといえます。
SNSの投稿画像
Figmaを使うと、InstagramやX(旧Twitter)などのSNSに投稿する画像の作成が可能です。デザインに関する専門知識がなくても、体裁の整った画像を作れます。
プレゼン資料
一般的にプレゼン資料の作成は、PowerPointやGoogle スライドを活用するケースが多いでしょう。しかし、Figmaでもプレゼン資料を作ることができます。
全体的に修正する場合には、ベースとなるマスターコンポーネントを編集するだけですべてに適用されるなど、効率的に統一感のある資料を作成可能です。
Figmaの利用料
Figmaの料金プランは、無料の「スターター」のほかに、有料の「Figmaプロフェッショナル」「Figmaビジネス」「エンタープライズ」の4種類があります。スタータープランは個人向けで、作成できるファイル数も限られていますが、一般的なWebデザイン制作に必要な機能は十分備わっています。
チームで共同作業をするなど本格的に利用する場合には、「Figmaプロフェッショナル」などの有料プランを検討してもいいかもしれません。
各プランの利用料金は下記のとおりです(執筆時点)。
| プラン | 料金 | 支払い方法 |
|---|---|---|
| スターター | 無料 | - |
| Figmaプロフェッショナル | 2万1,600円(1ヵ月あたり1,800円) | 年払い(月払いの場合は2,250円) |
| Figmaビジネス | 8万1,000円(1ヵ月あたり6,750円) | 年払い |
| エンタープライズ | 13万5,000円(1ヵ月あたり11,250円) | 年払い |
Figmaの使い方
ここからは、Figmaの基本的な使い方を、アカウント作成からステップごとに解説します。Figmaを始める際の参考にしてください。
なお、FigmaはChrome、Safari、Microsoft Edge、Firefoxで使用可能です。ここでは、Chromeを使用しています。
1. アカウントを作る
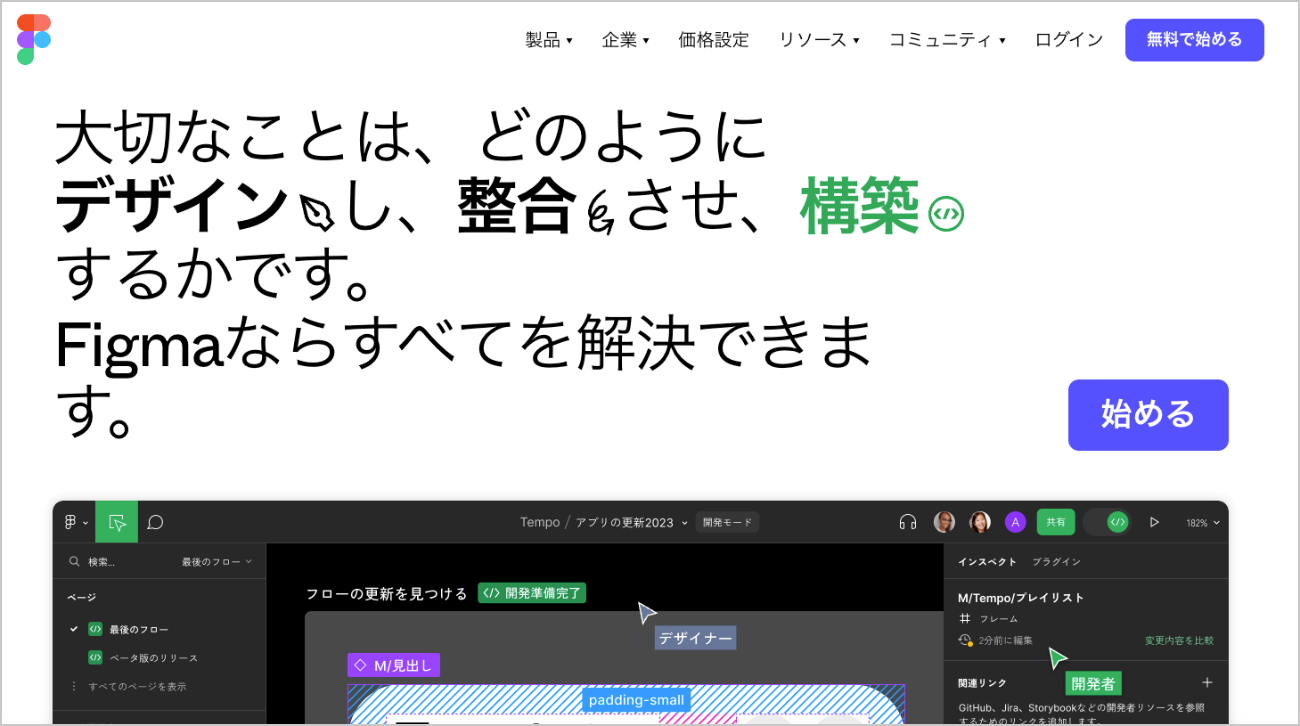
FigmaのWebサイトにアクセスし、「無料で始める」もしくは「始める」のボタンをクリックします。

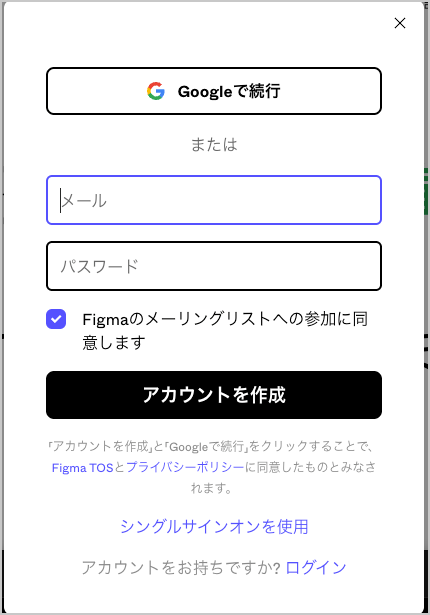
次に、「Googleで続行」または登録するアカウント情報(メールアドレス、パスワード)を入力。「Googleで続行」をクリックすると、Googleアカウントでアカウントが作成されます。

アカウントが作成されたら、登録したメールアドレスにFigmaから確認メールが届くため、「メールを確認する」のボタンをクリックするとログイン完了です。
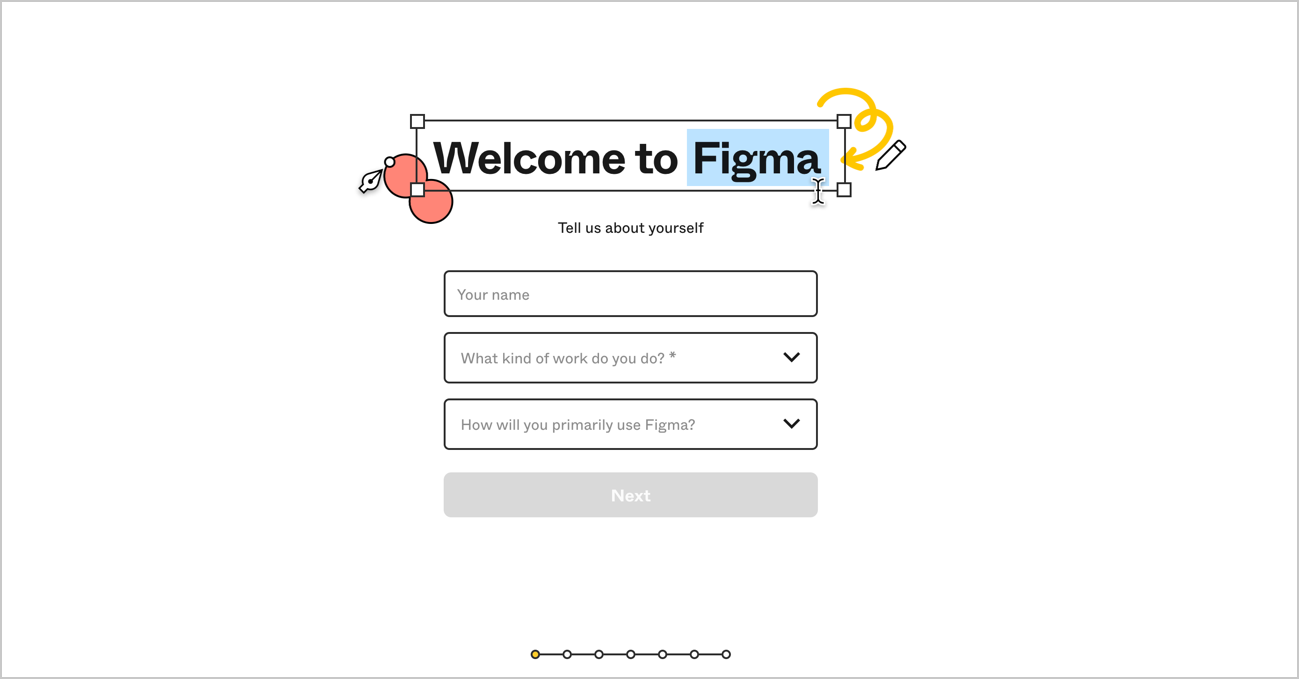
下記の画面に遷移したら、「Your name」に氏名、「What kind of work do you do?」に職業、「How will you primarily use Figma?」に主な利用用途を記載し、「Next」をクリックします。

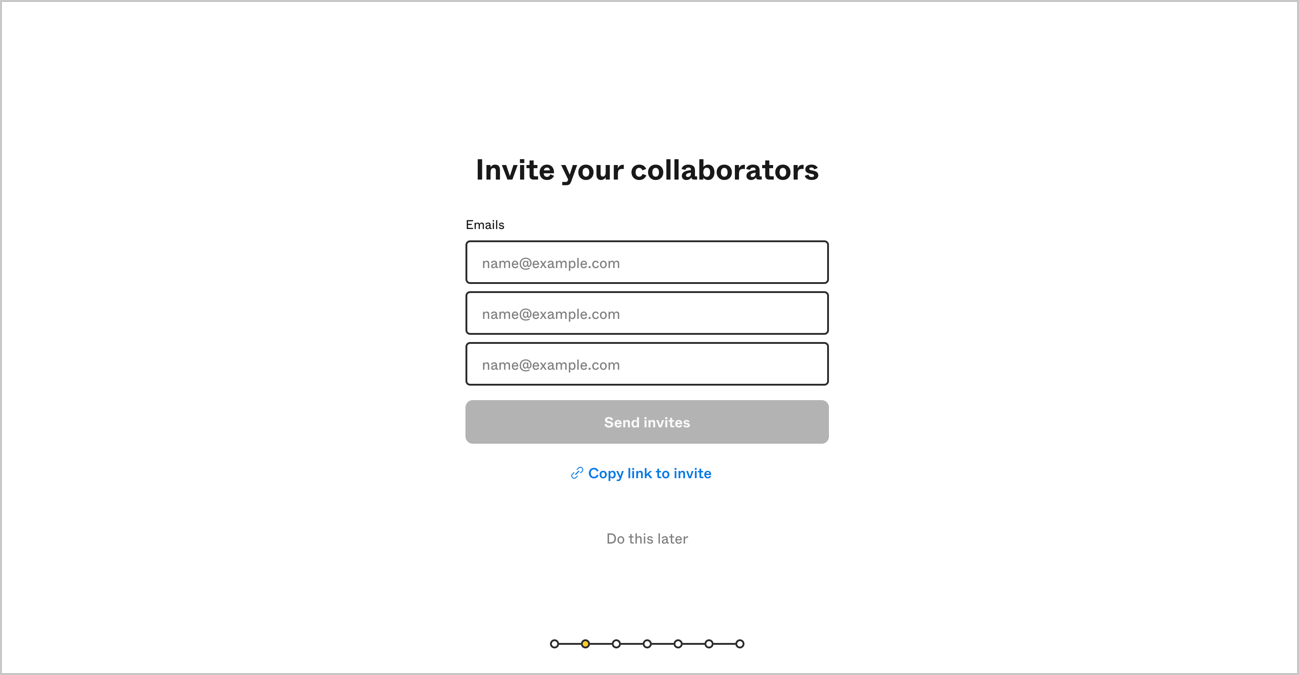
デザインを共有したい人がいる場合には、メールアドレスを登録。「Send Invites」を押すと、入力したメールアドレス宛に招待メールが送信されます。共有したい人がいない場合は、「Do this later」を押せばスキップ可能です。

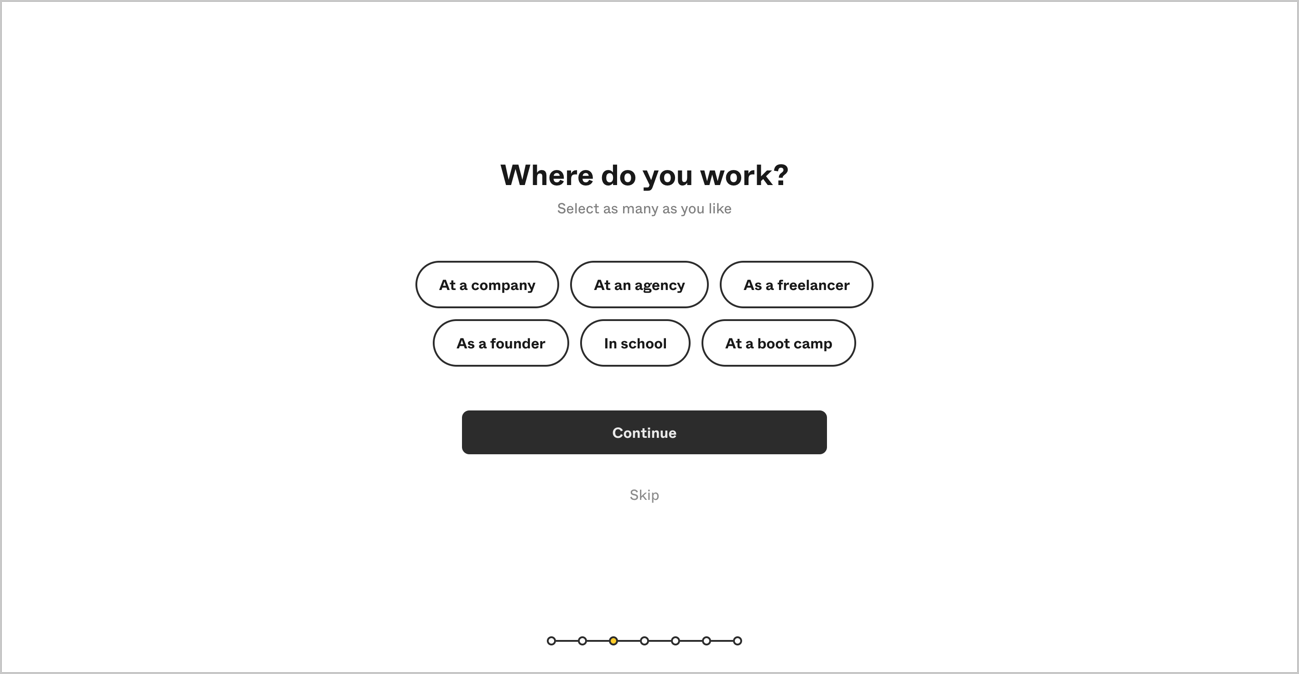
続いて、どこで働いているか該当するボタンを選択し(複数選択可)、「Continue」をクリックします。スキップする場合はSkipをクリックしてください。

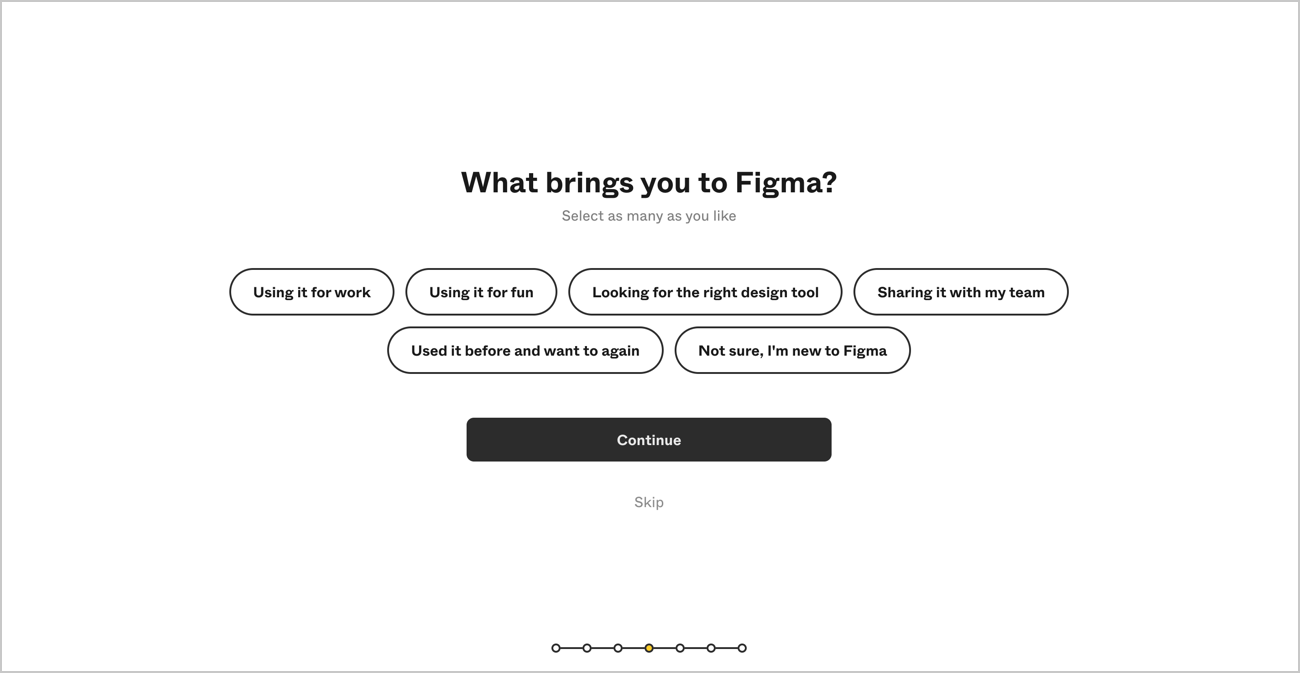
Figmaを利用する理由を選択し(複数選択可)、「Continue」をクリック。こちらもスキップ可能です。

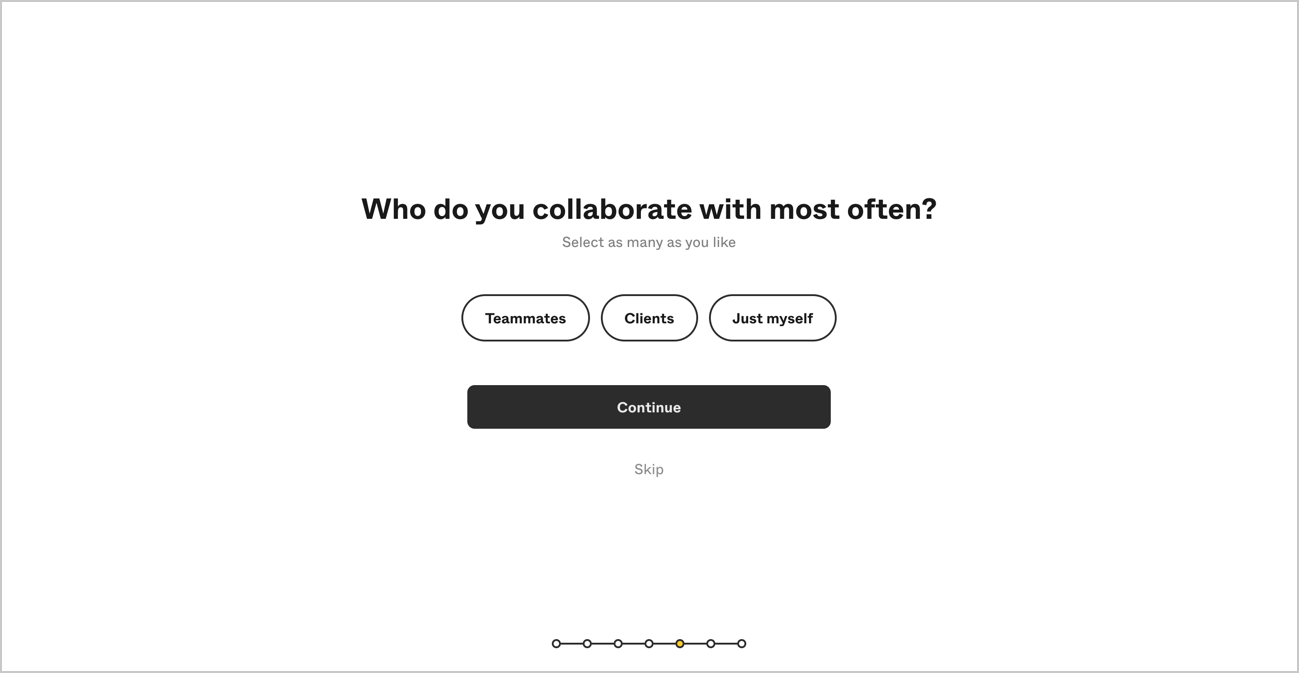
続いて、最もいっしょに共同作業するのは誰かを選択肢から選び(複数選択可)、「Continue」をクリックします。スキップ可能です。

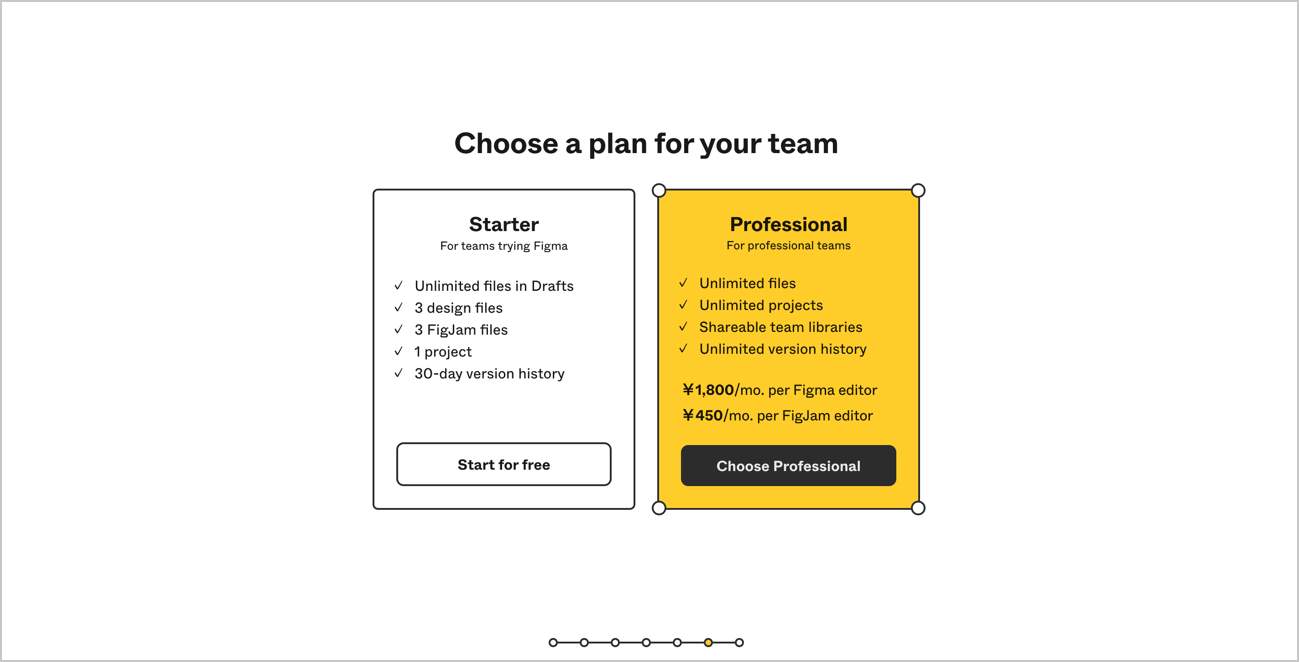
続いて、料金プランを選択します。

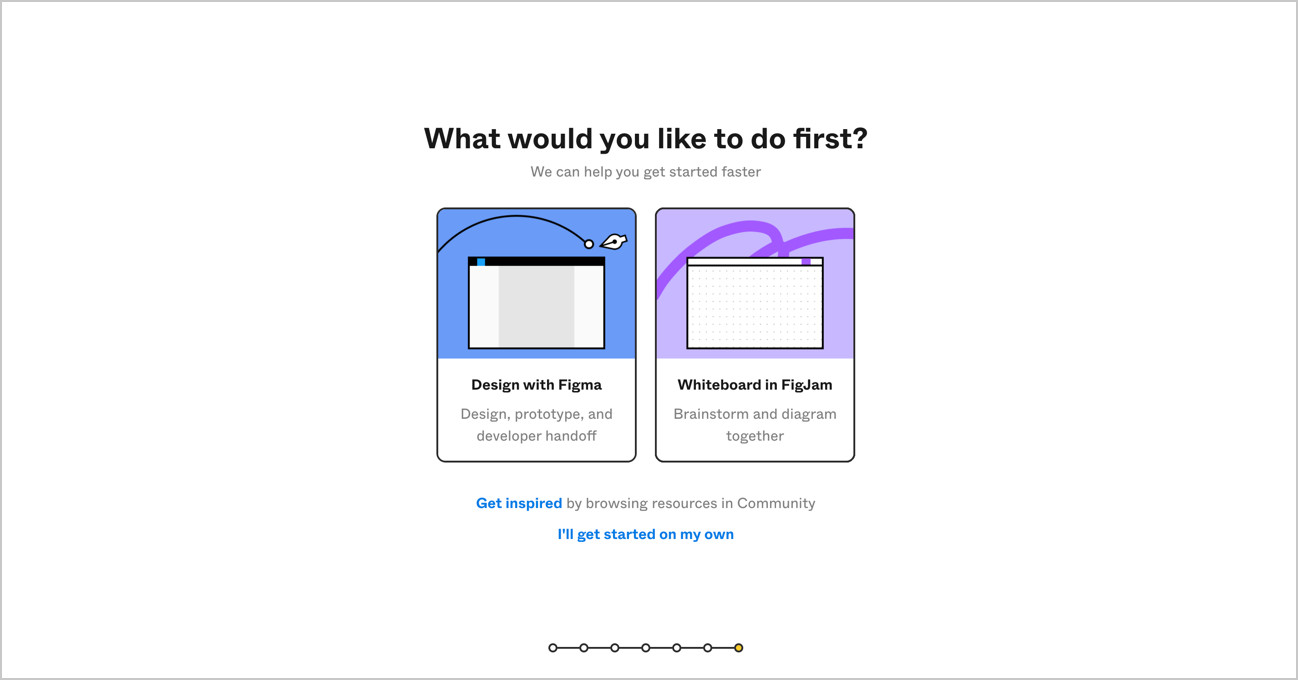
最後に、左の「Design with Figma」をクリックします。

下記の画面に遷移したら、アカウント設定は完了です。

なお、Figmaはアカウントの設定より、言語を日本語にすることが可能です。
2. デザインを作成する
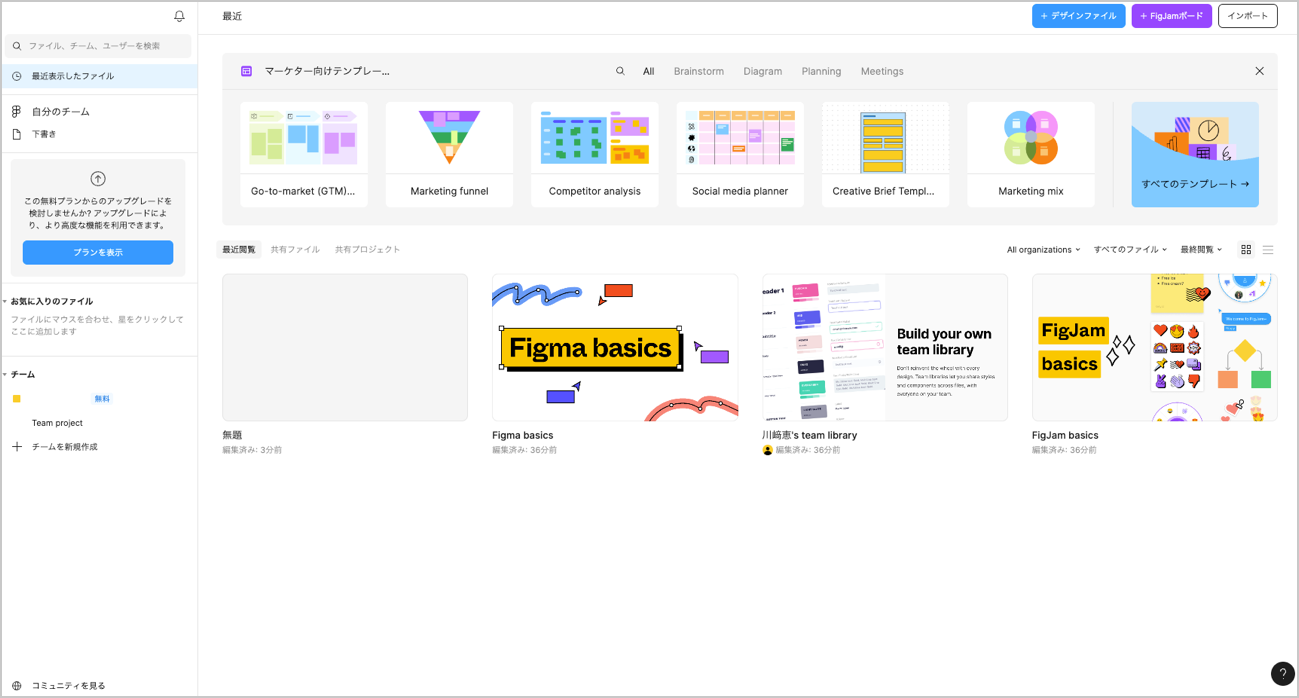
アカウントを作成したら、さっそくデザインを開始しましょう。まず、下記画面の右上の「+デザインファイル」をクリックしてください。

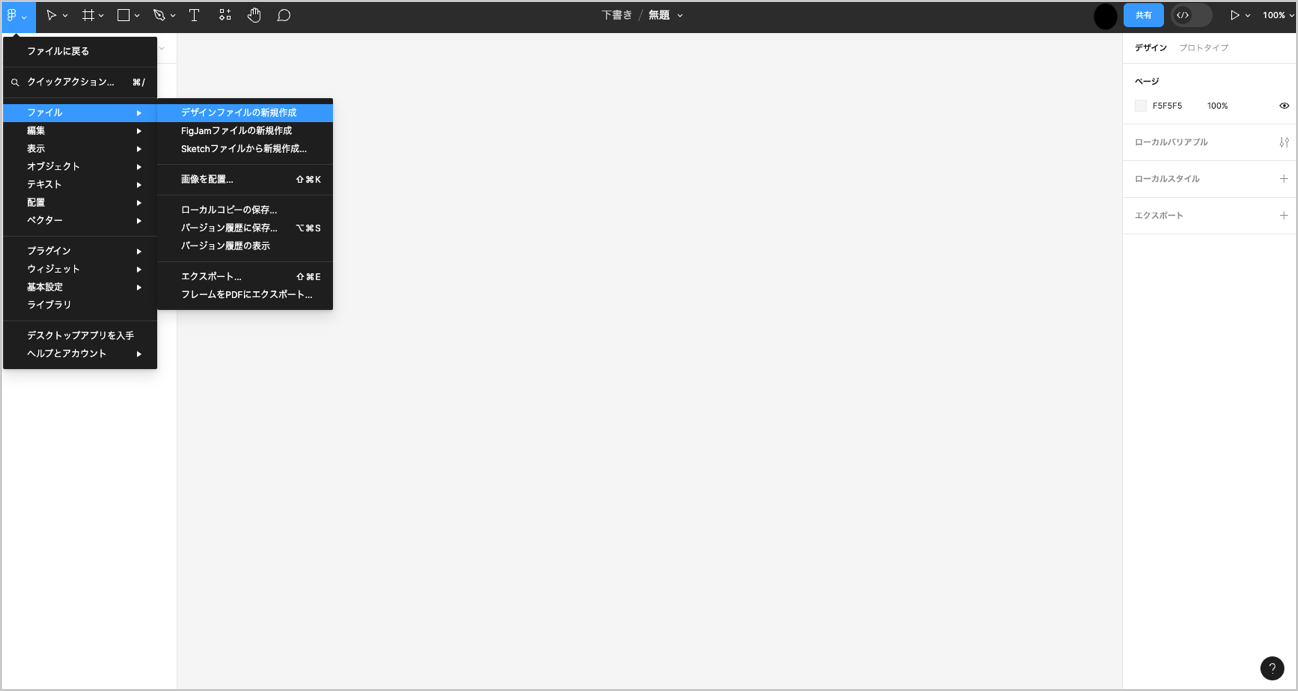
デザインを作成する画面に移ったら、左上のメインメニューにカーソルを合わせ、「ファイル>デザインファイルの新規作成」をクリックします。

次に、「デザイン」モードを設定します。右側のタブメニューが「デザイン」になっていることを確認してください。
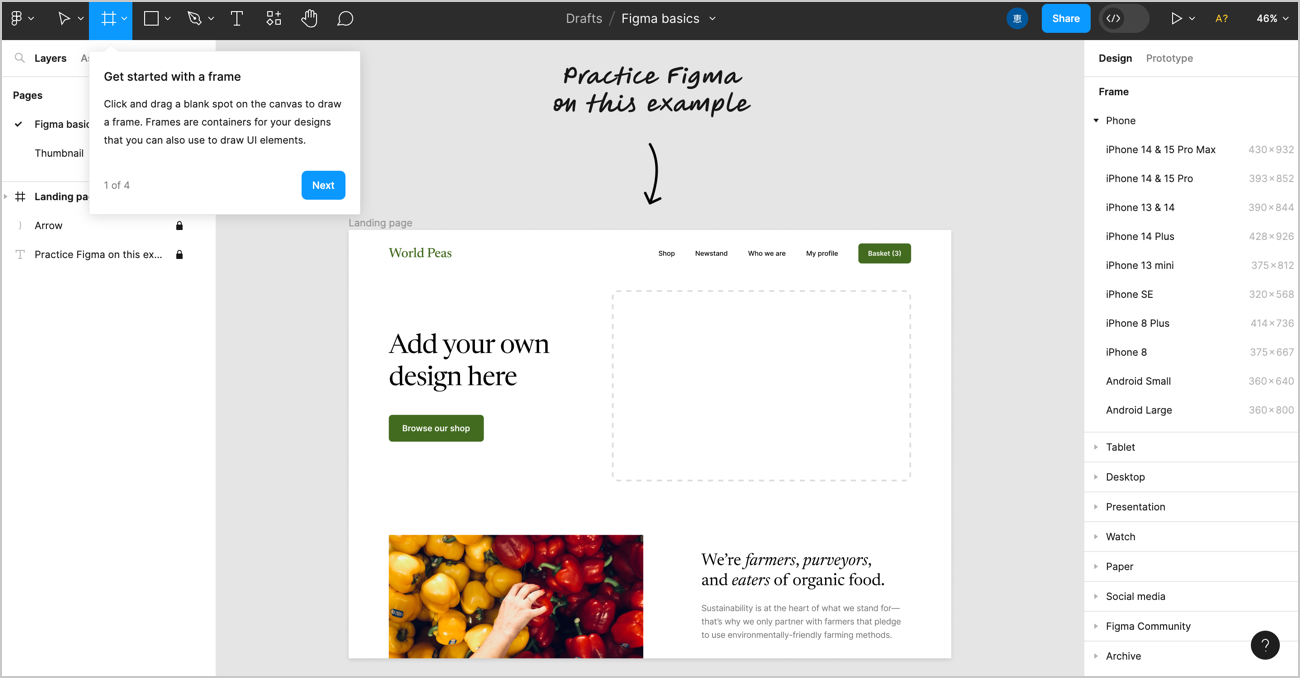
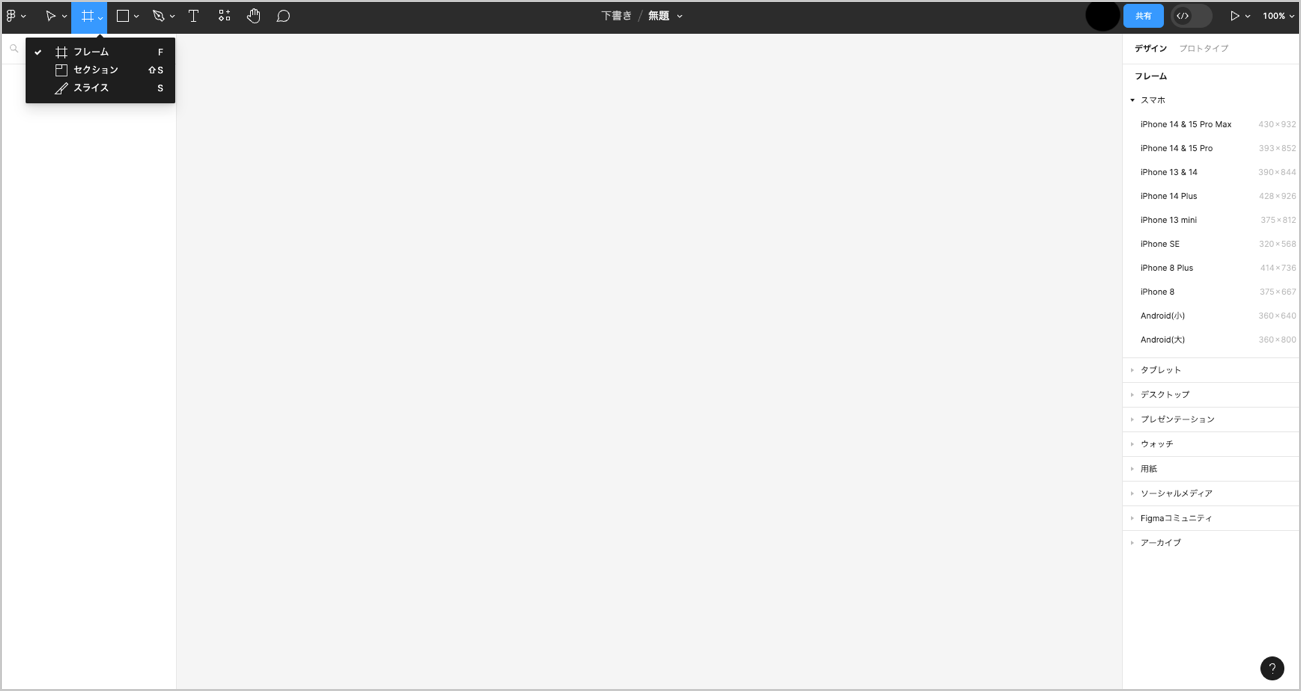
ワイヤーフレームを作成する際は、ブラウザやスマートフォンなどのサイズに変更する必要があります。下の画像のように、上部のツールバーのうち左から3番目の「フレーム」をクリックし、一番上の「フレーム」を選択します。
すると、右側にフレームのリストが表示されるため、これから作成するフレームを選択してください。

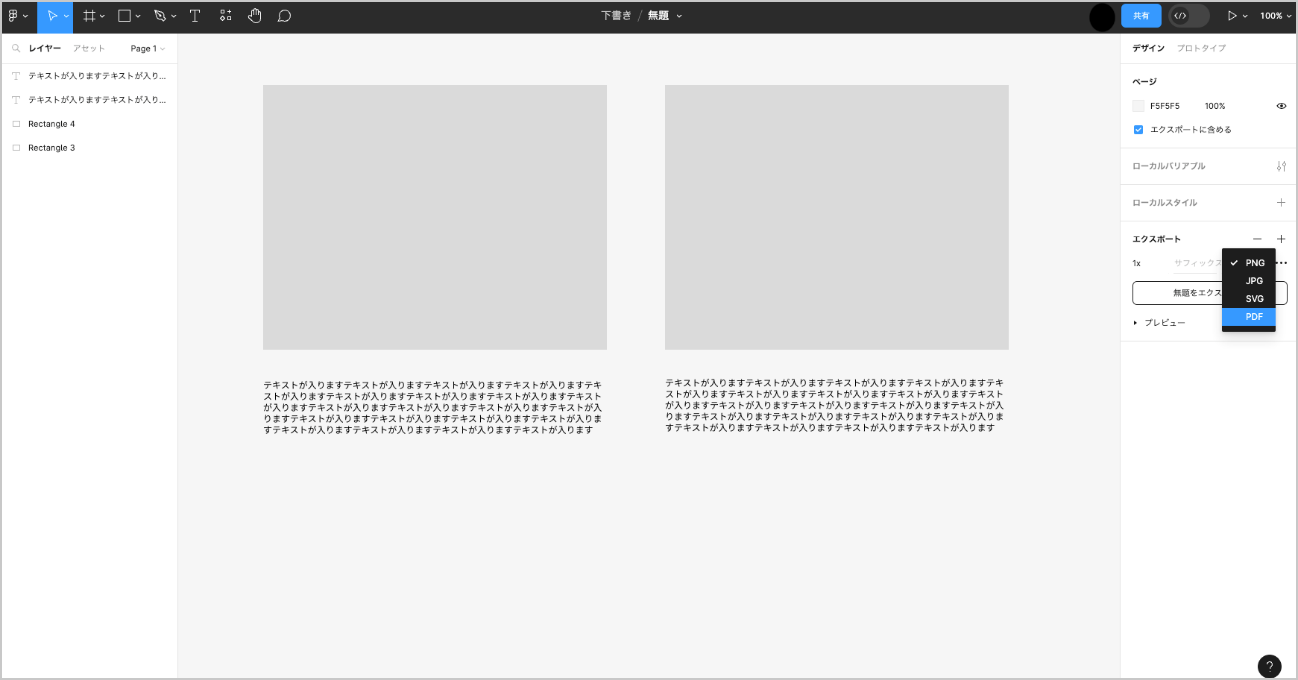
フレームを選択したら、画像やテキストを設置してワイヤーフレームを作成します。
画像は上部ツールバーの左から4つ目、テキストは左から6つ目のアイコンをクリックすると選択可能です。
<小見出し>
3. データの書き出しをする
ワイヤーフレームが完成したら、データの書き出しをします。右側のメニューのうち「エクスポート」をクリックし、出力形式を選択したらエクスポートボタンを押して書き出し完了です。

4. チームで共有する
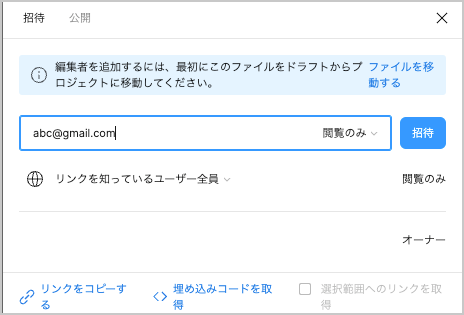
Figmaで制作したデザインをチームなどで共有する場合には、右上にある青色の「共有」をクリックします。共有する人のメールアドレスと「閲覧のみ」「編集可」を選択し、「招待」をクリックすれば完了です。

Figmaの便利機能
Figmaには複数の機能が標準で備わっています。これらを活用することにより、Webデザインを効率的に制作可能です。ここでは、Figmaの便利な機能を一部ご紹介します。
| Figmaの機能 | 内容 |
|---|---|
| オートレイアウト機能 | 入力したテキストに合わせて自動でコンテンツ幅を調整 |
| スマートセレクション | 複数のオブジェクトを選択し、オブジェクトの入れ替えや間隔を調整 |
| コンポーネント作成 | ボタンやアイコンなどのコンポーネントを作成・登録 |
| バージョン管理 | 30分ごとに自動でバージョン管理(スタータープランのみ管理期限は30日間) |
| スケールツール | デザイン全体を拡大・縮小 |
| カラーパレットから色選択 | 「Selection Color」にあらかじめ配色を登録可能 |
また、Figma公式サイトでは、各種プラグインが豊富に提供されています。機能を拡張してカスタマイズできるので、ぜひ試してみましょう。
Figmaの使い方を理解し、会社のPRに役立てよう
Figmaは無料で利用できるだけでなく、ブラウザ上で共同編集ができるデザインプラットフォームです。アカウント登録も簡単で、マーケターや営業担当などの専門知識がない人でも利用することができます。
また、Figmaには無料プランが用意されているため、デザインの初心者やFigmaを試してみたい人は、無料プランからスタートしてみるといいかもしれません。複数の便利な機能が標準で備わっているだけでなく、機能を拡張して使いやすくカスタマイズすることも可能です。
Figmaの使い方を理解すれば、SNSの投稿用画像やプレゼン資料を自分で作成できます。本記事でご紹介したFigmaの使い方を参考に、作成したデザインを会社のPRに役立ててみてください。