ダウンロード サンプルファイル (26.9 KB)
スライドの配色の変更、および、配色のカスタマイズの方法を紹介します。
概要
デザインテンプレートなどでとりあえずデザインを変更したけど、配色だけは自分好みのものに変えたいと思ったことはありませんか?
本稿では、スライドの配色を手っ取り早く変更する方法を紹介します。
操作手順
- [書式]-[スライドのデザイン]を選択するか、[書式設定]ツールバーの[スライドデザイン]ボタンをクリックします。
- [スライドのデザイン]作業ウィンドウの中から[配色]のリンクをクリックします。
- [配色の適用]の一覧から、適用したい配色をクリックすると、その配色がすべてのスライドに適用されます。
備考
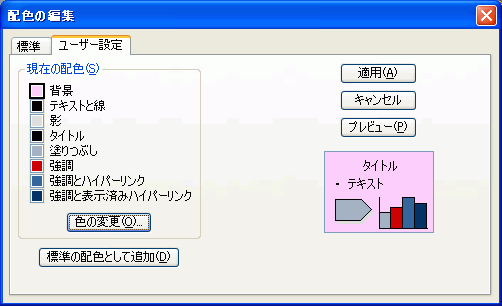
自分の好みの配色がない場合は、配色を編集することによってカスタマイズできます。[配色の編集]のリンクをクリックすると、[配色の編集]ダイアログボックスが表示され、それぞれの要素の色の変更が行えます。さらにその変更された配色を標準の配色として追加することもできます。

![[背景]が選択された状態で[色の変更]ボタンをクリック](http://ez-cdn.shoeisha.jp/static/images/article/724/img05.gif)

![[背景色]ダイアログボックスのの色パレットから色を選択して[OK]ボタンをクリック](http://ez-cdn.shoeisha.jp/static/images/article/724/img06.gif)


ただし、背景色とテキストとのコントラストを考えないと、参加者にとってスライドの文字が見づらくなる場合があるので注意してください。
この記事は参考になりましたか?
- 60秒でできる!Microsoft PowerPoint Tips集連載記事一覧
- この記事の著者
-

小濱 良恵(コハマ ヨシエ)
Microsoft MVP for Expression (April 2008 - March 2009)
Microsoft Office や Expression Web の書籍やWeb記事を執筆するテクニカルライター。
当初は派遣の仕事が中心で、2002年にMOUS(現Mic...※プロフィールは、執筆時点、または直近の記事の寄稿時点での内容です
この記事は参考になりましたか?
この記事をシェア
























![書式設定]ツールバーの[スライドデザイン]ボタンをクリック](http://ez-cdn.shoeisha.jp/static/images/article/724/img01_s.gif)


![作業ウィンドウ下側の[配色の編集]のリンクをクリック](http://ez-cdn.shoeisha.jp/static/images/article/724/img04_s.gif)

