こんにちは。日本マイクロソフトの北川です。少し間が空いてしまいましたが、日々、仕事に邁進しています。すっかり涼しくなりましたがNIKU を好む肉食男子としては、世間がいくら涼しくなったとはいえ、ヒートテックならぬミートテックを着た身として汗まみれにならざるを得ません。そんな汗にまみれながら、Power BI サイトの日本語化のレビューを完了させましたので、8月24日時点では https://powerbi.microsoft.com にアクセスいただければ、日本語ページが表示されているかと思います。
-
- Page 1
それでは、本題に入りましょう。
引き続き、SkyDream Shonan Beach Lounge さんの売り上げデータを利用していきます。できれば、Azure Machine Learning を利用した予測まで進めたいのですが、まずは、どのような説明変数があるのかデータを可視化しながら確認したいと思います。
売り上げグラフを作成しよう
先日作成したモデルから SkyDream Shonan Beach Lounge の売り上げグラフを作成します。
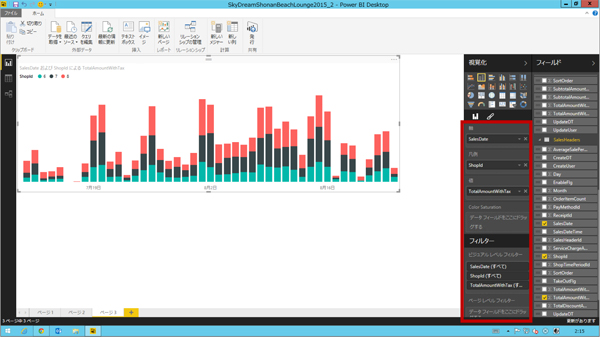
まず「視覚化」から縦棒グラフを選択します。

次に「視覚化」フィールドの軸に「SalesHeaders」からSalesDate、凡例に ShopId、値に TotalAmountWithTax をドラッグ&ドロップすると、次の縦棒グラフが表示されます。

ShopId は、極鶏.Bar (6)、施設利用 (7)、GRANBLUE (8) と符号化されています。このグラフで大まかな売上構成を見ることができます。
大まかな来場者数の推移を見るために、施設利用に注目してみましょう。
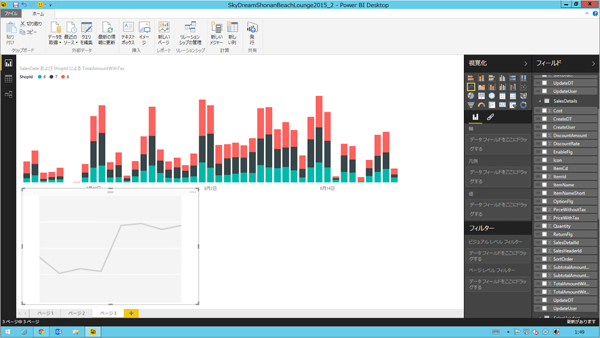
まず「視覚化」から折れ線グラフをクリックします。

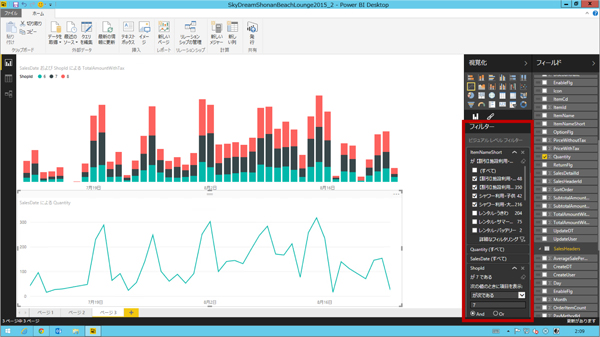
次に「SalesDetails」から Quantity を値に、「SalesHeaders」から SalesDate を軸にドラッグ&ドロップします。ただし、これでは期間中の SalesHeaders に含まれる SalesDetails レコードの Quantity の合計が折れ線グラフに表示されてしまいますので、施設利用のみに絞るため「ビジュアル レベル フィルター」に ShopId をドラッグ&ドロップし、施設利用を意味する 7 のみにフィルターします。また、施設利用には各種レンタルやグッズの販売も含まれているため、同じく「ビジュアル レベル フィルター」に「SalesDetails」の ItemNameShort をドラッグ&ドロップし、施設利用に関する項目のみ選択すると、次の折れ線グラフが表示されます。

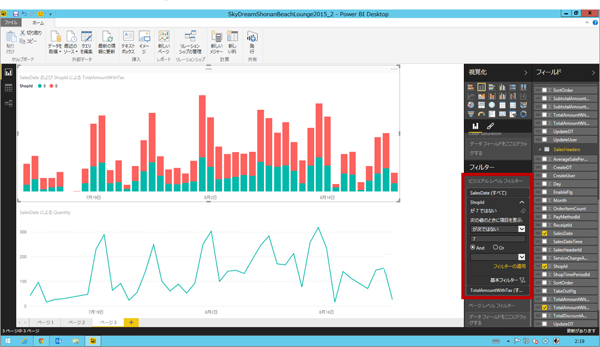
施設利用者数(のべ)と極鶏.Bar および GRANBLUE の売り上げとの相関関係を見るため、上の売り上げグラフから施設利用 (7) に相当するデータを除外します。これにも「ビジュアル レベル フィルター」を使用します。

上記グラフから、施設利用者数(のべ)と飲食に係る店舗(極鶏.Bar および GRANBLUE)の売り上げには正の相関系にあるといえます。
やはり、施設利用者数も売り上げも週末に大きく伸びていますね。
この記事は参考になりましたか?
- マイクロソフト北川剛のイチからはじめるPower BI入門講座連載記事一覧
- この記事の著者
-

北川剛(キタガワツヨシ)
日本マイクロソフト株式会社日本マイクロソフトで Azure を含むサーバー製品を担当するプロダクトマネージャー。 大学時代にインターネットの洗礼を受け、研究室でデータベースを利用したウェブシステムを構築するというきっかけを得たことから、データベースの道に進むことに。現在はデータベースだけではなく、ク...
※プロフィールは、執筆時点、または直近の記事の寄稿時点での内容です
この記事は参考になりましたか?
この記事をシェア


























